iOS界面卡顿及优化
[TOC]
一、为什么界面会卡顿?
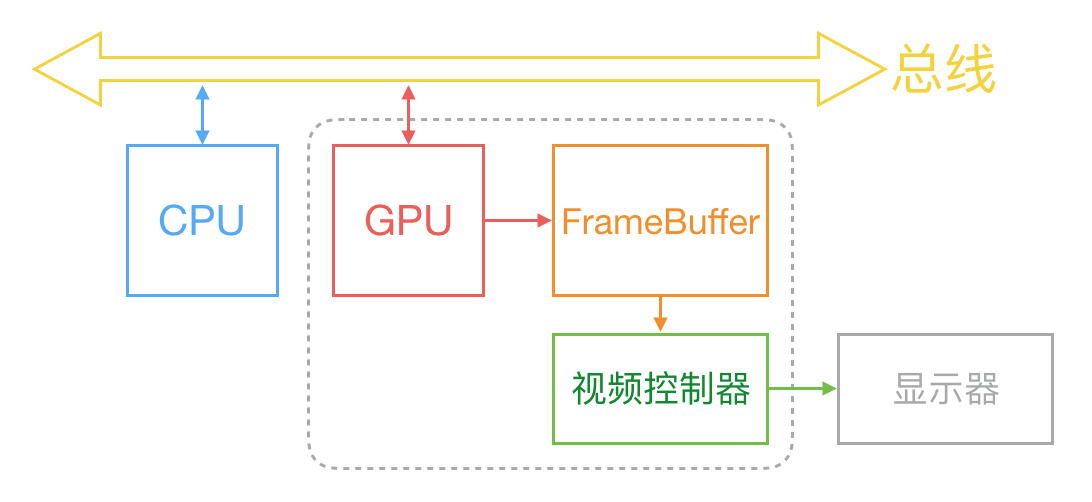
屏幕显示图像的原理
 通常来说,计算机系统的CPU、GPU、显示器是通过以上这种方式协同工作来显示画面。CPU 计算好显示内容提交到 GPU,GPU 渲染完成后将渲染结果放入帧缓冲区,随后视频控制器会按照 VSync 信号逐行读取帧缓冲区的数据,经过可能的数模转换传递给显示器显示。
通常来说,计算机系统的CPU、GPU、显示器是通过以上这种方式协同工作来显示画面。CPU 计算好显示内容提交到 GPU,GPU 渲染完成后将渲染结果放入帧缓冲区,随后视频控制器会按照 VSync 信号逐行读取帧缓冲区的数据,经过可能的数模转换传递给显示器显示。
在最简单的情况下,帧缓冲区只有一个,这时帧缓冲区的读取和刷新都都会有比较大的效率问题。为了解决效率问题,显示系统通常会引入两个缓冲区,即双缓冲机制。在这种情况下,GPU 会预先渲染好一帧放入一个缓冲区内,让视频控制器读取,当下一帧渲染好后,GPU 会直接把视频控制器的指针指向第二个缓冲器。如此一来效率会有很大的提升。
双缓冲虽然能解决效率问题,但会引入一个新的问题。当视频控制器还未读取完成时,即屏幕内容刚显示一半时,GPU 将新的一帧内容提交到帧缓冲区并把两个缓冲区进行交换后,视频控制器就会把新的一帧数据的下半段显示到屏幕上,造成画面撕裂现象。
为了解决这个问题,GPU 通常有一个机制叫做__垂直同步__(简写也是 V-Sync),当开启垂直同步后,GPU 会等待显示器的 VSync 信号发出后,才进行新的一帧渲染和缓冲区更新。这样能解决画面撕裂现象,也增加了画面流畅度,但需要消费更多的计算资源,也会带来部分延迟。
垂直同步:V-Sync,开启后,GPU会等待显示器的V-Sync信号发出后,才进行新的一帧渲染和缓存区更新。CPU开始变换,合成,渲染,等待下一个信号,当两者加起来超过一个V-Sync周期,会丢弃这一帧,维持上一帧而出现掉帧行为,即卡顿。
那么目前主流的移动设备是什么情况呢?从网上查到的资料可以知道,iOS 设备会始终使用双缓存,并开启垂直同步。而安卓设备直到 4.1 版本,Google 才开始引入这种机制,目前安卓系统是三缓存+垂直同步。
卡顿的根本原因

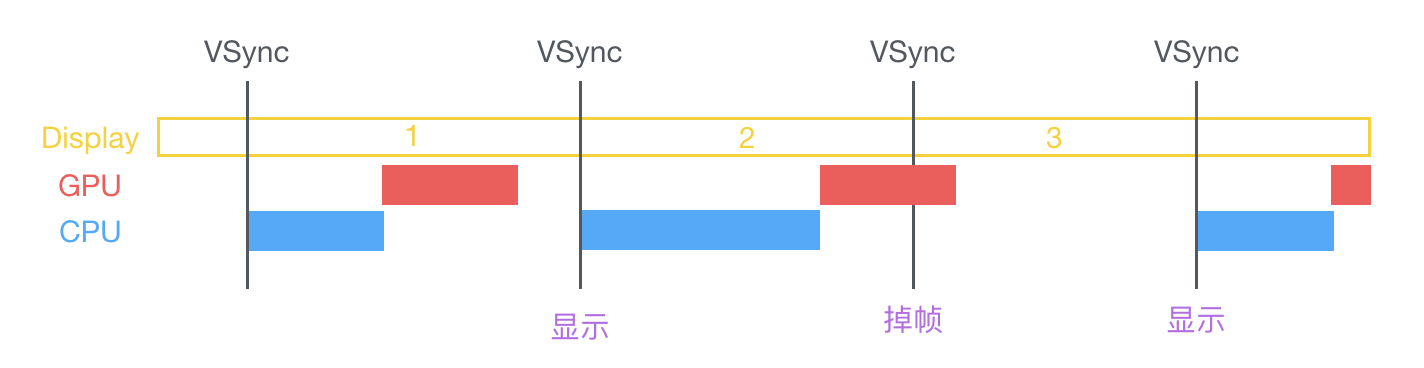
在 VSync 信号到来后,系统图形服务会通过 CADisplayLink 等机制通知 App,App 主线程开始在 CPU 中计算显示内容,比如视图的创建、布局计算、图片解码、文本绘制等。随后 CPU 会将计算好的内容提交到 GPU 去,由 GPU 进行变换、合成、渲染。随后 GPU 会把渲染结果提交到帧缓冲区去,等待下一次 VSync 信号到来时显示到屏幕上。由于垂直同步的机制,如果在一个 VSync 时间内,CPU 或者 GPU 没有完成内容提交,则那一帧就会被丢弃,等待下一次机会再显示,而这时显示屏会保留之前的内容不变。这就是界面卡顿的原因。
从上面的图中可以看到,CPU 和 GPU 不论哪个阻碍了显示流程,都会造成掉帧现象。所以开发时,也需要分别对 CPU 和 GPU 压力进行评估和优化。
View绘制渲染机制和Runloop的关系
当操作了UI,如改变frame、更新UIView或CALayer的层次、手动调用setNeedsLayout/setNeedsDisplay方法后,这个UIView/CAlayer就被标记成待处理,并被提交到一个全局的容器中。
在Runloop中,系统注册了一个observer来监听BeforeWaiting(即将休眠)和Exit(即将退出Runloop)事件,回调去执行一个函数,这个函数会遍历所有待处理的UIView/CALayer以执行实际的绘制和调整,并更新界面。具体为:observer检查函数 》检查图层树中有没有待处理的对象》如果没有则runloop休眠》有则CPU更新图层树,交给Core Animation运走》Core Animation把待处理的图层对象,通过IPC发送给渲染进程》GPU开始渲染》发送到缓冲区》展示view
二、优化
CPU的资源消耗原因和解决方案
对象创建*
对象的创建会分配内存、调整属性、甚至还有读取文件等操作,比较消耗 CPU 资源。尽量用轻量的对象代替重量的对象,可以对性能有所优化。
- CALayer 比 UIView 要轻量许多,那么不需要响应触摸事件的控件,用 CALayer 显示会更加合适。
- 如果对象不涉及 UI 操作,则尽量__放到后台线程去创建__,但可惜的是包含有 CALayer 的控件,都只能在主线程创建和操作。
- 通过 Storyboard 创建视图对象时,其资源消耗会比直接通过代码创建对象要大非常多,在性能敏感的界面里,Storyboard 并不是一个好的技术选择。
- 尽量__推迟对象创建的时间__,并把__对象的创建分散到多个任务中去__。尽管这实现起来比较麻烦,并且带来的优势并不多,但如果有能力做,还是要尽量尝试一下。如果对象可以__复用__,并且复用的代价比释放、创建新对象要小,那么这类对象应当尽量放到一个缓存池里复用。
UIView和CALayer的关系
首先UIView可以响应事件,CALayer不可以。
UIView继承自UIResponder,主要特点是可以响应触摸事件。而CALayer实际的图层内容管理。
UIView主要是对显示内容的管理,而 CALayer 主要侧重显示内容的绘制。
一个View的frame只是简单返回layer的frame,还有其他一些属性。
可以说CALayer是UIView的内部实现。没有CALayer就没有UIView。
对象调整
对象的调整也经常是消耗 CPU 资源的地方。这里特别说一下 CALayer:CALayer 内部并没有属性,当调用属性方法时,它内部是通过运行时 resolveInstanceMethod 为对象临时添加一个方法,并把对应属性值保存到内部的一个 Dictionary 里,同时还会通知 delegate、创建动画等等,非常消耗资源。UIView 的关于显示相关的属性(比如 frame/bounds/transform)等实际上都是 CALayer 属性映射来的,所以对 UIView 的这些属性进行调整时,消耗的资源要远大于一般的属性。对此你在应用中,应该尽量减少不必要的属性修改。
当视图层次调整时,UIView、CALayer 之间会出现很多方法调用与通知,所以在优化性能时,应该尽量避免调整视图层次、添加和移除视图。
对象销毁
对象的销毁虽然消耗资源不多,但累积起来也是不容忽视的。通常当容器类持有大量对象时,其销毁时的资源消耗就非常明显。同样的,如果对象可以放到后台线程去释放,那就挪到后台线程去。这里有个小 Tip:把对象捕获到 block 中,然后扔到后台队列去随便发送个消息以避免编译器警告,就可以让对象在后台线程销毁了。
布局计算*
视图布局的计算是 App 中最为常见的消耗 CPU 资源的地方。如果能在__后台线程提前计算好视图布局、并且对视图布局进行缓存__,那么这个地方基本就不会产生性能问题了。
不论通过何种技术对视图进行布局,其最终都会落到对 UIView.frame/bounds/center 等属性的调整上。上面也说过,对这些属性的调整非常消耗资源,所以尽量提前计算好布局,在需要时一次性调整好对应属性,而不要多次、频繁的计算和调整这些属性。
Autolayout
Autolayout 是苹果本身提倡的技术,在大部分情况下也能很好的提升开发效率,但是 Autolayout 对于复杂视图来说常常会产生严重的性能问题。随着视图数量的增长,Autolayout 带来的 CPU 消耗会呈指数级上升。具体数据可以看这个文章:http://pilky.me/36/。 如果你不想手动调整 frame 等属性,你可以用一些工具方法替代(比如常见的 left/right/top/bottom/width/height 快捷属性),或者使用 ComponentKit、AsyncDisplayKit 等框架。
文本计算
如果一个界面中包含大量文本(比如微博微信朋友圈等),文本的宽高计算会占用很大一部分资源,并且不可避免。如果你对文本显示没有特殊要求,可以参考下 UILabel 内部的实现方式:用 [NSAttributedString boundingRectWithSize:options:context:] 来计算文本宽高,用 -[NSAttributedString drawWithRect:options:context:] 来绘制文本。尽管这两个方法性能不错,但仍旧需要放到后台线程进行以避免阻塞主线程。
如果用 CoreText 绘制文本,那就可以先生成 CoreText 排版对象,然后自己计算了,并且 CoreText 对象还能保留以供稍后绘制使用。
文本渲染
屏幕上能看到的所有文本内容控件,包括 UIWebView,在底层都是通过 CoreText 排版、绘制为 Bitmap 显示的。常见的文本控件 (UILabel、UITextView 等),其排版和绘制都是在主线程进行的,当显示大量文本时,CPU 的压力会非常大。对此解决方案只有一个,那就是__自定义文本控件__,用 TextKit 或最底层的 CoreText 对文本异步绘制。尽管这实现起来非常麻烦,但其带来的优势也非常大,CoreText 对象创建好后,能直接获取文本的宽高等信息,避免了多次计算(调整 UILabel 大小时算一遍、UILabel 绘制时内部再算一遍);CoreText 对象占用内存较少,可以缓存下来以备稍后多次渲染。
图片的解码*
当你用 UIImage 或 CGImageSource 的那几个方法创建图片时,图片数据并不会立刻解码。图片设置到 UIImageView 或者 CALayer.contents 中去,并且 CALayer 被提交到 GPU 前,CGImage 中的数据才会得到解码。这一步是发生在主线程的,并且不可避免。如果想要绕开这个机制,常见的做法是在 后台线程先把图片绘制到 CGBitmapContext 中,然后从 Bitmap 直接创建图片。目前常见的网络图片库都自带这个功能。
图像的绘制*
图像的绘制通常是指用那些以 CG 开头的方法把图像绘制到画布中,然后从画布创建图片并显示这样一个过程。这个最常见的地方就是 [UIView drawRect:] 里面了。由于 CoreGraphic 方法通常都是线程安全的,所以图像的绘制可以很容易的放到后台线程进行。一个简单异步绘制的过程大致如下(实际情况会比这个复杂得多,但原理基本一致):
- (void)display {
dispatch_async(backgroundQueue, ^{
CGContextRef ctx = CGBitmapContextCreate(...);
// draw in context...
CGImageRef img = CGBitmapContextCreateImage(ctx);
CFRelease(ctx);
dispatch_async(mainQueue, ^{
layer.contents = img;
});
});
}
GPU的资源消耗原因和解决方案
相对于 CPU 来说,GPU 能干的事情比较单一:接收提交的纹理(Texture)和顶点描述(三角形),应用变换(transform)、混合并渲染,然后输出到屏幕上。通常你所能看到的内容,主要也就是纹理(图片)和形状(三角模拟的矢量图形)两类。
纹理的渲染
所有的 Bitmap,包括图片、文本、栅格化的内容,最终都要由内存提交到显存,绑定为 GPU Texture。不论是提交到显存的过程,还是 GPU 调整和渲染 Texture 的过程,都要消耗不少 GPU 资源。当在较短时间显示大量图片时(比如 TableView 存在非常多的图片并且快速滑动时),CPU 占用率很低,GPU 占用非常高,界面仍然会掉帧。避免这种情况的方法只能是尽量减少在短时间内大量图片的显示,尽可能将多张图片合成为一张进行显示。
当图片过大,超过 GPU 的最大纹理尺寸时,图片需要先由 CPU 进行预处理,这对 CPU 和 GPU 都会带来额外的资源消耗。目前来说,iPhone 4S 以上机型,纹理尺寸上限都是 4096x4096,更详细的资料可以看这里:iosres.com。所以,尽量不要让图片和视图的大小超过这个值。
视图的混合 (Composing)
当多个视图(或者说 CALayer)重叠在一起显示时,GPU 会首先把他们混合到一起。如果视图结构过于复杂,混合的过程也会消耗很多 GPU 资源。为了减轻这种情况的 GPU 消耗,应用应当__尽量减少视图数量和层次,并在不透明的视图里标明 opaque 属性以避免无用的 Alpha 通道合成__。当然,这也可以用上面的方法,把__多个视图预先渲染为一张图片来显示__。个人认为比opaque属性更重要的是__backgroundColor__属性,如果不设置这个属性,控件依然被认为是透明的,所以我们做的第一个优化是在CustomTableCell类的init方法中添加一行设置背景颜色的代码。
图形的生成
CALayer 的 border、圆角、阴影、遮罩(mask),CASharpLayer 的矢量图形显示,通常会触发__离屏渲染__(offscreen rendering),而离屏渲染通常发生在 GPU 中。当一个列表视图中出现大量圆角的 CALayer,并且快速滑动时,可以观察到 GPU 资源已经占满,而 CPU 资源消耗很少。这时界面仍然能正常滑动,但平均帧数会降到很低。为了避免这种情况,可以尝试开启 CALayer.shouldRasterize 属性,但这会把原本离屏渲染的操作转嫁到 CPU 上去。对于只需要圆角的某些场合,也可以用一张已经绘制好的圆角图片覆盖到原本视图上面来模拟相同的视觉效果。最彻底的解决办法,就是把__需要显示的图形在后台线程绘制为图片__,避免使用圆角、阴影、遮罩等属性。
拓展:光栅化、离屏渲染、圆角的优化
-
光栅化:将一个layer预先渲染成位图(bitmap),然后加入缓存中。如果对于阴影效果这样比较消耗资源的静态内容进行缓存,可以得到一定幅度的性能提升。
self.layer.shouldRasterize = YES;、self.layer.rasterizationScale = [UIScreen mainScreen].scale;这样大部分情况下可以马上挽救你的帧数在55帧每秒以上。shouldRasterize = YES会使视图渲染内容被缓存起来,下次绘制的时候可以直接显示缓存,当然要在视图内容不改变的情况下,节省了一直离屏渲染损耗的性能。
-
离屏渲染:指的是GPU在当前屏幕缓冲区以外新开辟一个缓冲区进行渲染操作。可以知道离屏渲染耗时是发生在离屏这个动作上面,而不是渲染。为什么离屏这么耗时?原因主要有创建缓冲区和上下文切换。创建新的缓冲区代价都不算大,付出最大代价的是上下文切换。
-
圆角的优化:通过UIBezierPath对象设置带圆角的作图区域。
(void)drawRect:(CGRect)rect {
CGRect bounds = self.bounds;
[[UIColor whiteColor] set];
UIRectFill(bounds);
[[UIBezierPath bezierPathWithRoundedRect:rect cornerRadius:8.0] addClip];
[self.image drawInRect:bounds];
}
三、UITableView的优化
Cell重用机制
[tableView dequeueReusableCellWithIdentifier:(NSString *)identifier forIndexPath:(NSIndexPath *)indexPath];
UITableView只会创建一屏幕多一点的cell,其他需要展示的cell都是从cell重用池中获取使用。每当cell从屏幕划出,就会放入重用池中,当要显示某个cell,会先去池中找,如果有则直接拿来显示,如果没有,才会创建。这样做,能够极大减少内存的开销。
最重要的两个方法
- cellForRowAtIndexPath
- heightForRowAtIndexPath
事实上,UITableView继承自UIScrollView,所以需要先确定它的contentSize及每个cell的位置,然后才能放置到相应位置。所以,UITableView的回调顺序是先多次调用height以确定contentSize及cell的位置,然后才调用cellForRowAtIndexPath,从而显示当前屏幕的cell。
例如,要显示100个cell,屏幕上只显示5个,那么会先调用100次height方法,再调用5次cellFor方法,然后当cell进入屏幕时,再调用一次height和cellFor方法。
一些优化手段总结
-
正确使用reuseIdentifier重用机制。如UITableViewCells、UICollectionViewCells、UITableViewHeaderFooterViews设置正确的reuseIdentifier,充分重用,但会有重叠问题,重叠问题的解决方法是在判断cell为空的里面对label进行初始化,保证每个cell里只有一个label。
-
在height和cellFor这两个方法里面分析。赋值和计算布局分离。可以在网络请求成功之后立即开始高度等布局的计算。异步后台绘制。对于cell的行高要缓存起来,使得reload数据时,效率也极高。而对于那些网络数据,不需要每次都请求的,应该缓存起来,可以写入数据库,也可以通过plist文件存储。
-
滑动时。滑动tableView时,按需加载对应的内容,滑动停止再加载当前屏幕的cell。Runloop中让加载图片处于defaultMode而不是trackingMode,保证滑动的流畅性。按需加载,滑动时不加载,当停止时加载当前页面的数据。
-
透明度。设定背景颜色,尽量少用和不用透明图层。当opque为NO的时候,图层的半透明取决于图片和其本身合成的图层为结果,可提高性能。
- 尽量少用AutoLayout。如果视图较少,可以采用left/right/top/bottom/width/height 快捷属性。
- 图片载入。后台解码,加载图片,主线程显示。多用CALayer,少用UIView。
- 延迟加载。对于不应该使用的数据,使用延迟加载方式。对于不需要马上显示的视图,使用延迟加载方式。比如,网络请求失败时显示的提示界面,可能一直都不会使用到,因此应该使用延迟加载。
拓展:UIImage的加载方式比较
-
imageNamed:这个方法用一个指定的名字在系统缓存中查找并返回一个图片对象(如果它存在的话)。如果缓存中没有找到相应的图片,这个方法从指定的文档中加载然后缓存并返回这个对象。因此imageNamed的优点是当__加载时会缓存图片__。所以当图片会频繁的使用时,那么用imageNamed的方法会比较好。用imageNamed的方式加载时,系统会把图像Cache到内存。如果图像比较大,或者图像比较多,用这种方式会消耗很大的内存,而且释放图像的内存是一件相对来说比较麻烦的事情。例如:如果利用imageNamed的方式加载图像到一个动态数组NSMutableArray,然后将将数组赋予一 个UIView的对象的animationImages进行逐帧动画,那么这将会很有可能造成内存泄露。并且释放图像所占据的内存也不会那么简单。但是利用imageNamed加载图像也有自己的优势。对于同一个图像系统只会把它Cache到内存一次,这对于图像的重复利用是非常有优势的。例如:你需要在 一个TableView里重复加载同样一个图标,那么用imageNamed加载图像,系统会把那个图标Cache到内存,在Table里每次利用那个图像的时候,只会把图片指针指向同一块内存。这种情况使用imageNamed加载图像就会变得非常有效。 -
NSString *filePath = [[NSBundle mainBundle] pathForResource:fileName ofType:extension]; NSData *image = [NSData dataWithContentsOfFile:filePath]; [UIImage imageWithData:image]; - 使用
[UIImage imageWithContentOfFile:]或者[image initWithContentOfFile:],例如:
NSString *filePath = [[NSBundle mainBundle] pathForResource:fileName ofType:@"图片扩展名"]; [UIImage imageWithContentsOfFile:aImagePath];利用NSData或imageWithContentOfFile方式加载时,图像会被系统以数据方式加载到程序。当你不需要重用该图像,或者你需要 将图像以数据方式存储到数据库,又或者你要通过网络下载一个很大的图像时,请尽量使用imageWithData的方式加载图像。仅加载图片,图像数据不会缓存。因此对于较大的图片以及使用情况较少时,那就可以用该方法,降低内存消耗。
-
四、界面优化的第三方库
AsyncDisplayKit
ASDK的基本思路:异步
对于一般的开发者,自己重新实现一整套异步布局和渲染机制是非常困难的。幸运的是,ASDK做到了。
AsyncDisplayKit(ASDK)是2012年由Facebook开始着手开发,并于2014年出品的高性能显示类库。
现在最新的版本是2.0,除了拥有1.0系列版本核心的异步布局渲染功能,还增加了类似ComponentKit的基于flexbox的布局功能。源文件一共近300个,3万多行代码,是一个非常庞大而精密的显示和布局系统。使用上如果不考虑工程成本,完全可以在一定程度上代替UIKit的大部分功能。同时由于和Instagram同处于FB家族,因此也迅速在最近的更新中加入了IGListKit的支持。
在Scott介绍ASDK的视频中,总结了一下三点占用大量CPU时间的『元凶』(虽然仍然可能有以上提到的其他原因,但ASDK最主要集中于这三点进行优化):
- 渲染,对于大量图片,或者大量文字(尤其是CJK字符)混合在一起时。而文字区域的大小和布局,恰恰依赖着渲染的结果。ASDK尽可能后台线程进行渲染,完成后再同步回主线程相应的UIView。
- 布局。ASDK完全弃用了Autolayout,另辟蹊径实现了自己的布局和缓存机制。
- 系统objects的创建与销毁。由于UIKit封装了CALayer以支持触摸等显示以外的操作,耗时也相应增加。而这些同样也需要在主线程上操作。ASDK基于Node的设计,突破了UIKit线程的限制。既然同步就意味着阻塞,那就异步放到其他线程去做,在需要主线程时再同步回来。
我们知道对于一般UIView和CALayer来说,因为不是线程安全的,任何相关操作都需要在主线程进行。正如UIView可以弥补CALayer无法处理用户事件的不足一样,ASDK引入了Node的概念来解决UIView/CALayer只能在主线程上操作的限制(不由让人想起『Abstract layer can solve many problems, except problem of having too many abstract layers.』)。
主要特点
- 每个Node对应相应的UIView或者CALayer,从开发者的角度而言,只需要将初始化UIView的代码稍作修改,替换为创建ASDisplayNode即可。在不需要接受用户操作的Node上可以开启isLayerBacked,直接使用CALayer进一步降低开销。根据Scott的研究UIView的开销大约是CALayer的5倍。
- Node默认是异步布局/渲染,只有在需要将frame/contents等同步到UIView上才会回到主线程,使其空出更多的时间处理其他事件。
- ASDK只有在认为需要的时候才会异步地为Node加载相应的View,因此创建Node的开销变得非常低。同时Node是线程安全的,可以在任意queue上创建和设置属性。
- ASDK不仅有与UIView对应的大部分控件(如ASButtonNode、ASTextNode、ASImageNode、ASTableNode等等),同时也bridge了大多数UIView的方法和属性,可以非常方便的操作frame/backgroundColor/addSubnode等,因此一般情况下只要对Node进行操作,ASDK就会在适当的时候同步到其View。如果需要的话,当相应的View加载之后(或访问node.view手动触发加载),也可以通过node.view的方式直接访问,回到我们熟悉的UIKit。
- 当实现自定义View的时候,ASDisplayNode提供了一个初始化方法initWithViewBlock/initWithLayerBlock,就可以将任意UIView/CALayer用Node包裹起来(被包裹的view可以使用autolayout),从而与ASDK的其他组件相结合。虽然这样创建的Node与一般view在布局和渲染上的差异不大,但是由于Node管理着何时何地加载view,我们仍然能得到一定的性能提升。
举例来说,当使用UIKit创建一个UIImageView:
_imageView = [[UIImageView alloc] init];
_imageView.image = [UIImage imageNamed:@"hello"];
_imageView.frame = CGRectMake(10.0f, 10.0f, 40.0f, 40.0f);
[self.view addSubview:_imageView];
使用ASDK后只要稍加改动:
_imageNode = [[ASImageNode alloc] init];
_imageNode.image = [UIImage imageNamed:@"hello"];
_imageNode.frame = CGRectMake(10.0f, 10.0f, 40.0f, 40.0f);
[self.view addSubview:_imageNode.view];
虽然只是简单的把View替换成了Node,然而和UIImageView不同的是,此时ASDK已经在悄悄使用另一个线程进行图片解码,从而大大降低新的用户操作到来时主线程被阻塞的概率,使每一个回调都能得到及时的处理。